অলি আহমেদ

Integrating OpenVPN into a Flutter application for iOS involves a few steps. Remember that this is a simplified guide, and you may need to adapt it based on your specific use case and requirements. Ensure you have a basic understanding of Flutter development and that the necessary tools are installed.
Here’s a general outline of the steps:
Add the openvpn_flutter package to your pubspec.yaml file:
dependencies: openvpn_flutter: ^1.0.1
Then run:
flutter clean flutter upgrade flutter pub upgrade flutter pub get dart fix --apply flutter clean flutter build ios cd ios pod install
Make sure you target ios 12 on pod file.
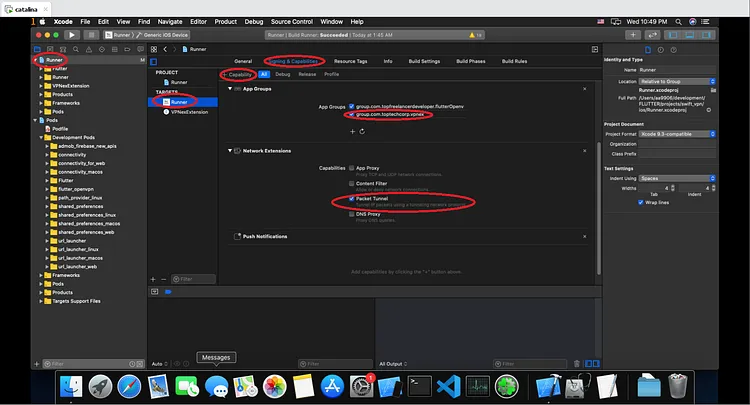
The openvpn_flutter package relies on native code to work. To integrate it into your iOS project:
For this project, we will use this opensource repository:
Add this to your package’s pubspec.yaml file:
dependencies: flutter_openvpn: ^0.2.0
flutter pub get
Import it Now in your Dart code, you can use:
import 'package:flutter_openvpn/flutter_openvpn.dart';
22>= Android9.0>= iOS
flutter build apk --debug //for android flutter build ios --no-codesign //for ios
Ignore any build errors.
if (requestCode == 1) {
if (resultCode == RESULT_OK) {
FlutterOpenvpnPlugin.setPermission(true);
} else {
FlutterOpenvpnPlugin.setPermission(false);
}
}
import com.topfreelancerdeveloper.flutter_openvpn.FlutterOpenvpnPlugin;

target 'Runner' do use_frameworks! use_modular_headers! flutter_install_all_ios_pods File.dirname(File.realpath(__FILE__)) end //Add this part target 'YOUR_TARGET_EXTENSION_NAME' do use_frameworks! use_modular_headers! pod 'OpenVPNAdapter', :git => 'https://github.com/ss-abramchuk/OpenVPNAdapter.git', :tag => '0.7.0' end
FlutterOpenvpn.init( localizedDescription: "ExampleVPN", //this is required only on iOS providerBundleIdentifier: "com.topfreelancerdeveloper.flutterOpenvpnExample.RunnerExtension",//this is required only on iOS //localizedDescription is the name of your VPN profile //providerBundleIdentifier is the bundle id of your vpn extension ) /* returns {"currentStatus" : "VPN_CURRENT_STATUS", "expireAt" : "VPN_EXPIRE_DATE_STRING_IN_FORMAT(yyyy-MM-dd HH:mm:ss)",} if successful returns null if failed */View this for more info on VPN status Strings
- Add VPN Profile and connect
FlutterOpenvpn.lunchVpn( ovpnFileContent, //content of your .ovpn file (isProfileLoaded) => print('isProfileLoaded : $isProfileLoaded'), (newVpnStatus) => print('vpnActivated : $newVpnStatus'), expireAt: DateTime.now().add(Duration(seconds: 30)), //(Optional) VPN automatically disconnects in next 30 seconds )
We have tried this source code from code canyon, it worked well for both Android and ios: https://codecanyon.net/item/dbug-vpn-flutter-vpn-unlimited-proxy-laravel-admin-android-ios-cross-platform/50397501
If you like this article please clap it will inspire.
